I could only avoid AI in my startup for so long before I actually found a use for it… How I used ChatGPT to make the life of my support team easier.
My first ever app I made and sold...
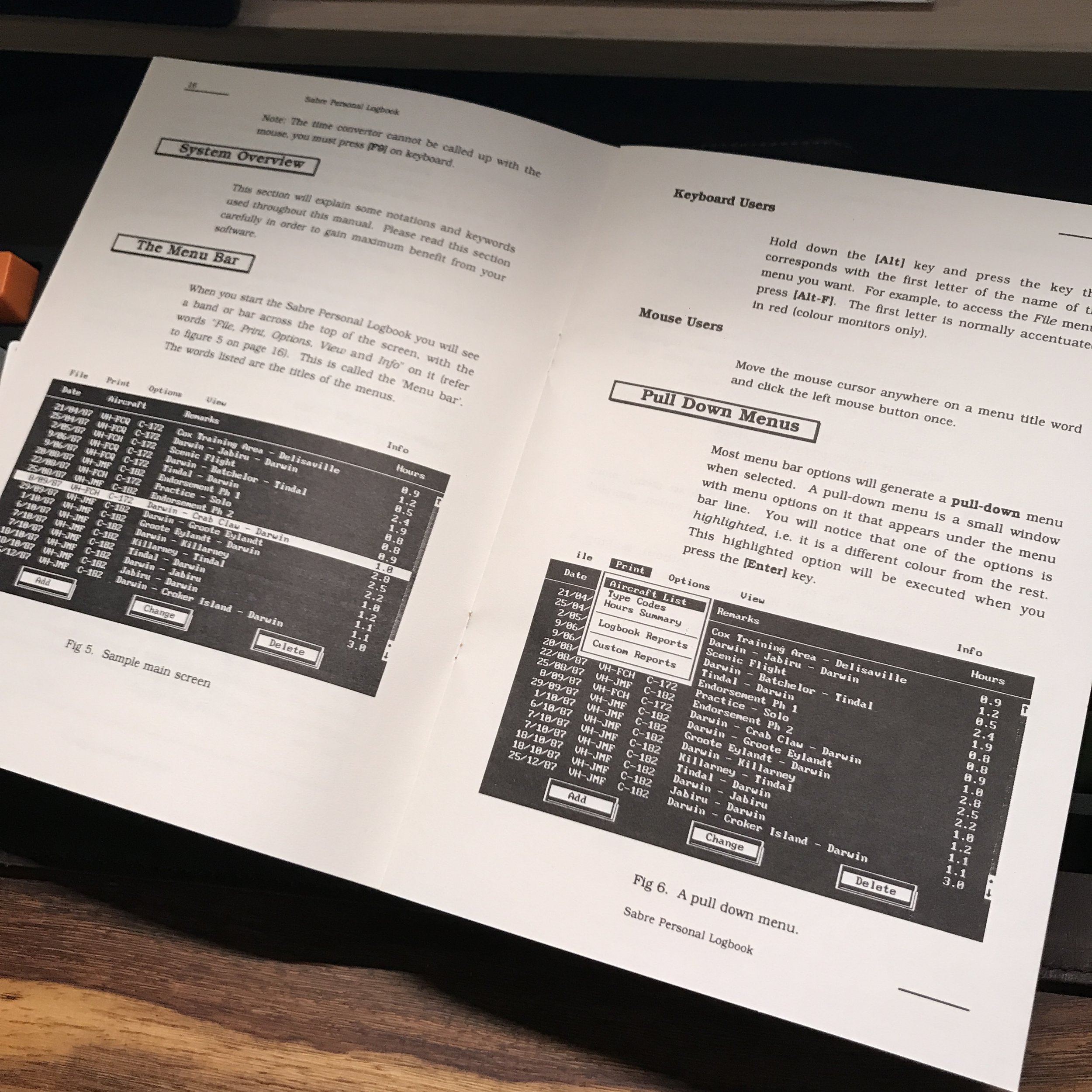
I was digging through a cupboard today, when I came across the package shown below.
I was initially flabbergasted that I still had a copy on hand, but that soon gave way to feelings of nostalgia that took me back 30 years (yes, that is 3 decades) to when I first created this.
It is basically the first time I had “scratched my own itch”. Being a commercial pilot at the time, I was finding paper based logbooks to be painful to manage, so I wanted to use my programming skills to create a computer based one which would make it easier to tally up certain entries, especially looking at the recruitment process, where pilots would be asked questions like “How many hours do you have on multi engine aircraft?” or “How many in-command hours do you have on a certain aircraft type” etc.
I wanted to create a simple logbook app which could answer that, and so Sabre Personal Logbook was born sometime in 1990.
I wrote this using Clarion 2.1, which is still the most productive and useful application creation framework that I have ever come across to date. I think the original app took about 3 months to create, including the creation of the boxwork art, printing the manuals etc. I even created it using the IBM PS/2 shown on the box art!
There was no such thing as Paypal or Stripe back in those days, heck, even the internet was in its infancy, so everything was done via magazine ads (mainly in Australian Aviation magazine), or pilot specific BBS’s (Bulletin Board Systems), and payments were via people sending you cheques to bank. Wow, there was surely a lot more trust in those days (plus less scammers too, so I guess it all evens out). We even had one of the first online shops in Australia called PC Aviator as our distributor for a bit there.
We had a good run for a year or two, and sold several hundred copies of the app, and we had senior check and training pilots from airlines like Qantas and Cathay Pacific using it and giving us feedback. We had plans to create a “Professional” version for companies and flying schools which could track multiple pilots (hence the moniker “Personal” on this first version), but that never eventuated, as I got distracted with other aspects of the business, and life in general.
Eventually, we just stopped promoting and selling the app, and it simply died a natural death. I did experiment with creating an online version using ColdFusion for a while there, which would have been the first online pilot logbook, but web technology was in its infancy back then, and hosting was super expensive, and online payment gateways took a long time to become mainstream here in Australia, so I abandoned that project.
It was good to come across this today though. Funny to see that the passion to create apps still runs deep within me. These days, I run a very successful app that makes far more in one day than I made in 2 years of selling my Logbook app (indeed, the executable file for the logbook app was smaller than just the CSS file in my current app), but this was my first foray into selling something to total strangers, and I am still excited by it.
There have been many many apps in between, but you never forget your first.
How we manage our product roadmap
The screenshot here is our company Trello board, where we manage our product roadmap. We are extremely lucky in that our thousands of happy customers give us a steady stream of suggestions for new features and improvements, which we used to just throw on this board.
However, that soon lead to stagnation, and I would become paralysed with indecision whenever I looked at the board. It all seemed too much, and overwhelming and I never knew where to begin, or to stop.
How did we solve this? I mean, we still had to capture our customer’s wishes, but it was leading to a literal wall of things to do, and the more we added to that wall, the less chance there was of things happening.
Here is what we did.
Step one was to basically stop the development team from looking at this board at all. And that includes myself.
Step two was to get our Customer Success team to start managing the cards on the board, and to do it in a deliberate and disciplined manner. After all, the CS team were the ones talking to the customers during sales, onboarding and training calls, so they were at the ‘coal face’ as it were, and knew the exact challenges that our customers were facing.
The first thing we did, was to split the board into three logical sections. The left section is where incoming cards go to be evaluated and prioritised. The middle section was for recording progress, and the right hand section was for long term ‘back burner’ tasks.
Our current column layouts across the screen are:
New - To Triage
To Discuss
Scoping
Planned (Next 3 Months)
Doing
Done (Customer to be advised)
Done (Completed)
On Hold
UX Improvements
Column for each module in our app, i.e. Leave Management, E-Signatures
Cards pretty much move from left to right on here. Let me explain how.
The leftmost column is our ‘Triage’ column. Any new suggestions, comments or bug reports will go in here first, without any judgement or pre-conceptions. It is a column to ‘brain dump’ anything that comes through our support ticketing system or direct emails to CS team members.
It is important to note that any items the CS team adds as a result of a customer issue or request, all have a link to the relevant ticket in our HelpScout support ticketing system so we can cross refer back to the original conversation.
Once a week or so, the CS team will get together and go through this Triage column. They will decide what requests are important or critical, as well as see if any of the new cards are duplicates of older requests.
Things that they decide will be worked on will be moved into the next column, which is called ‘Scoping’. This column has a set process of itself, in order to scope out exactly what changes will be required in our system. The task has to pass scrutiny around security changes to our app, demand from other users, training and documentation required etc. A copy of the steps that a card in scoping has to go through is listed below:
Description
[briefly describe what the feature or fix should do]
Owner
[who is the owner of this story, who will be managing it moving forward]
Audience
[ ] Admin User [ ] Employee
Problem Space
[describe the problem or roadblock that this feature/fix will be solving. Are there any workarounds within HR Partner now, or are customers hacking around with existing functionality to try and accomplish their goals?]
Expected Outcomes
[describe what the final outcome or goal of this feature or fix will be. Try and go into details of the business problem that the end user will be solving]
Priority
[ ] Urgent [ ] High [ ] Medium [ ] Low [ ] Wishlist
Workflow
[what is the expected sequence of steps that the end user will have to go through in order to achieve their goals using this feature/fix? If there are multiple steps to prepare something, then process it, try and show a flowchart if possible]
Data Changes
[does this feature or fix make major changes to any data? Does it perform mass deletions or bulk modification of existing data that the user should be aware of? Should there be a way to reverse it if things go wrong?]
Permissions
[describe the permission restrictions needed on this feature or fix. Does it have to be restricted to employees in a particular Department or Location, should some employees be excluded from it based on any criteria etc.]
Interface
[does the interface need to be modified to suit this new feature or fix? If so, will it need a new menu or new screens created, or does it need a modification to existing menus or screens?]
Notifications
[what sort of notifications will be required for the end user? Will there be emails that need to be generated and sent to admin users or employees? Will any internal in app notifications need to be generated to let people know something has happened?]
External Factors
[does this feature rely on external tools, such as Slack or our API in order to be successfully used?]
Mockups
[try and include mockups or prototypes of any screens or workflows. Hand drawn, scanned/photographed and uploaded is fine, or sketches with any rudimentary drawing tool, or Photoshop, Figma, Sketch etc.]
Once the scoping process is completed, a decision is made as to whether the work will be done now, or at a later date.
This is when the card gets moved to either our Planned column or the Doing column.
At this point, the development team lead (myself) gets involved again. I look at the cards in these two columns, and set the priority from top to bottom. Now comes the time to take it to the next level.
We use a system called Phabricator for our development repository tracking, code reviews and bug ticket handling. Phabricator was originally developed internally at Facebook before being spun out on its own. Some people find it too technical, but I’ve used it for years and love it (even though the development company in charge has shuttered and stopped working on it as of August 2021).
When a card is to be worked on, I create a ticket in Phabricator and assign it to the developer that I want to be in charge of the ticket. Within the Phabricator ticket, I paste the link to the Trello card, and on the Trello card, I enter the Phabricator ticket number as a cross referencing mechanism.
The Phabricator ticket reference in the Trello card.
Showing the Trello link in the Phabricator ticket.
This means that the CS team can dive into Phabricator and find the work progress status if needed, and the development team can also go back to Trello and see the customer support tickets relating to the task at hand.
This two way deep dive (and yes, all our team have access to all our systems as a default) is invaluable to us keeping track of the status of any work being done.
My main focus is keeping these tickets on track in our Phabricator system. Once the tickets are completed, and tested on our staging server, then they are closed in Phabricator, and the developer responsible for the ticket will have to go back to Trello and either move the card to the Done column, or if there are links to our support ticketing system on the card, then it is moved to the Done - Customer to be advised column.
The CS team will then, as part of their Trello maintenance routine, go through the cards on Done - Customer to be advices and send responses to our customers advising them that the bug has been fixed, or the feature they requested has been implemented.
This I think is the biggest shining light of our process - Our customer is kept in the loop from initial support ticket right up to the job being done and pushed to production.
At our current team size, this process seems to work really well for us. It will be interesting to see how it scales as we grow. We will probably need to look at other toolsets and integrations, seeing as how Phabricator is now end of life.
Would love to hear from other startups how you handle a complex and busy roadmap. Drop us a comment below.
The wrong birthday assumption
Many years ago, back in the late 80’s, one of my first big development contracts was to create a database for NAALAS - the North Australian Aboriginal Legal Aid Service (no longer around).
Basically, this organisation provided legal assistance for Aboriginal people to help them through the quagmire that is the Australian legal system. The database I would design would be a case management and recording system that would enable their legal team to keep track of the progress of their client’s cases through what could be a many year long arduous process.
On the surface, it was a fairly simple database design, and at the time, I designed it using dBase III before migrating it over to Clipper eventually.
But at the outset, I made one critical mistake in the schema design for the client record. I had all the standard ‘people’ fields such as first name, last name etc., as well as a standard date field to capture the birth date of the client.
And that was where things fell apart when we went ‘live’.
You see, there were quite a lot of Aboriginal elders on their client files, and it turns out that a lot of Aboriginal people born in outlying communities do not actually know the exact date of their birth. Most of them only knew the month and the year, and some older ones only knew the year!
But they still needed to capture as much as they could of the birth details, and dBase’s date field could not capture partial dates when the operators tried entering in 00/05/1958, or 00/00/1947 etc.
This means a last minute rush back to the drawing board where I had to break up the birth date entry field into three separate (optional) entry fields for the date, month and year, and then only complete the actual birthdate field programatically in the back end only if all three components were present.
Reports still had to be generated on these ‘dates’, i.e. all clients who were born between 1960 and 1970 etc., so there was some judicious workaround implemented in the system to still accommodate this using partial or complete dates.
It was an early lesson that stuck with me to this very day, and still influences all design decisions I make around database schemas and user interfaces.