I’ve been using Coda in my startup HR Partner for the past year or so, and love the fact that I can create custom dashboards to share and manage data with my team. This week, I noticed that Coda and ProductHunt were having a Makers Festival (No Code Edition) that was pretty cool, and so I thought I would whip up a little mini project in a couple of hours.
The choice of project was a little tricky, but then I remembered that I always wanted to build a mini app to track my liquid intake throughout the day. I have a terrible habit of not drinking enough to keep myself hydrated, and I promised myself that this year, I would improve upon that. What better way that to build a dashboard that would objectively show my how well (or badly) I was doing.
To that end, I decided to build this ‘Waterboard’ app in Coda:
This is a very simple app that shows me how I am tracking as far as liquid intake for the day, plus show my trends over the past week.
Here is a breakdown of the app:
At the top of the dashboard, I can set my target goals that I want, meaning the total quantity of liquid that I want to drink every day, plus the time interval between when I take drinks.
Using Coda’s slider widget to set my goals.
If I am below my target quota for the day, the dashboard will prompt me to keep going, and when I exceed the quota, I will get a ‘well done’ message. Similarly, if I go over the time interval set, then the system will warn me that I am overdue for a drink, otherwise I get a thumbs up. Here is what those displays look like in the middle of the page:
Not so good, I am behind in my target quota and it has been a long time between drinks!
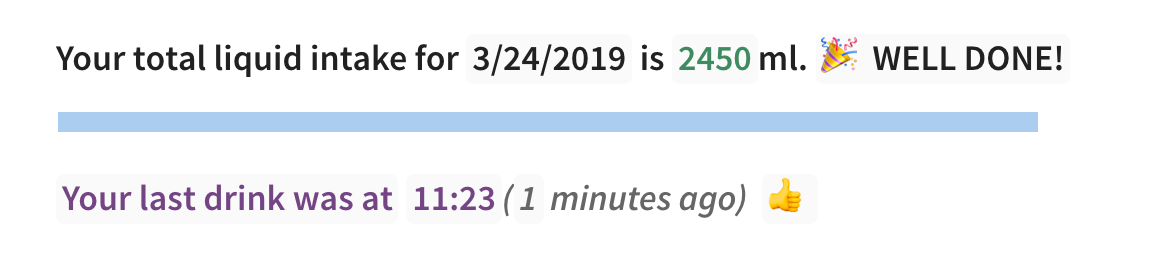
And here is the display when I am doing well:
Everything is just ticketyboo!
Notice also that in this section, I am using Coda’s Rectangle() function do draw in a progressive bar chart which visually shows me my current liquid intake vs the target goal. Makes it easier to see how I am progressing versus trying to do mental maths when I am dehydrated.
The table in the middle of the screen is the actual Coda data table that holds the information on my liquid intake. A really simple table with 4 fields in it:
Really, all I am doing is collecting the time of the log entry, the type of liquid (which is a customisable drop down list) and the quantity in ml. The last column is an auto calculated icon that shows me whether the entry was pure water, or a compound liquid like coffee/tea etc. We all know that pure water is best!
Oh, and this table only shows the entries for today. All previous entries are filtered out using Coda’s filter capability in order to reduce clutter.
But seeing as I am a programmer, I hate doing long form data entry. And seeing that my daily liquid intake is usually from one of about three or four different containers, I thought to make up some ‘Quick Hits’ buttons just above the table:
All my favourites. (except Coke - I don’t drink Coke!)
So now just one click will populate the table data with the most popular beverages I drink on a daily basis.
Setting the button action.
You can see above how easy it is to set an action to the buttons - I simply nominated that I wanted a click to Add a row to the data table, and I specified the two critical fields that relate to this button (Note that the entry date and time are auto populated using calculated fields within the table itself).
Voila! That is it.
Last on the page is a graph of the past week’s liquid intake, so I can see how I am trending over time:
A veritable roller coaster.
That is it. Perhaps about two hours work to put this together, and most of that time was spent looking up the formula syntax for Coda’s date/time and string manipulation.
One downside of Coda is that all timestamps (such as those returned by the Now() function) are in Pacific Time, rather than UTC or local time. Date functions however seem to be in UTC which is strange. Nevertheless, Coda has the concept of Named Functions, so I created a custom function called NowLocal() which converted the returned timestamps from Pacific Time to Australian Central Standard Time.
Coda’s named functions make reusing repeated long formulas so easy.
Where does the 0.6875 come from? Well, Pacific Time is 16.5 hours different from Australian Central Standard Time, so 16.5/24 gives you 0.6875 which is the amount we have to add to the datum to correct the time to my local timezone.
I also created a function called DateLocal() which is basically:
Chaining named functions.
which corrects the Today() function in Coda and returns the correct date for today once adjusted for ACST. See how simple it is to use Named Functions to save typing out the same formulas repeatedly all over the dashboard? In fact, I used several named functions in this dashboard to save time.
Here is an example of using DateLocal() in the graph filter:
Coda supports some quite complex formulas, including IF statements etc. The following formula picks out the last drink time of the day (and returns a sad face emoji if there are no entries for the day). Note copious use of Named Functions to avoid long winded formulae:
Waterboard running in the Coda app in iOS.
And yep, it even works in the Coda app to look just like a native iOS app (If you look at the image on the right). I realise that I still need to do some rejigging of a few of the widgets and buttons to make the ‘sit’ properly on the smaller form display, but overall, it is a useful way to use the dashboard and logging too.
TODO: I’d probably add some automation so that a Slack message or notification is sent whenever a drink entry is made. However what I would really like is for a notification to be sent when I am overdue for my next drink, but I don’t think Coda has the ability to send a notification on a formula at this stage.
I am happy to share this dashboard with anyone else out there who is interested in learning how it is built. Feel free to poke around the formulas and functions, and improve/customise it to your liking. Drop me a line if you want a Share link to this dashboard.