Probably the most popular module on my HR startup has to be the Recruitment module, which has taken over from the absence tracking module in the earlier days. We currently have over 500 job listings posted on HR Partner, with well over 35,000 candidates being tracked.
All in all, users love using the Recruitment area, however we have had some feedback that it is currently a little clunky to view individual applications. You have to constantly switch between the job listing view screen, which shows all applicants in the various stages of the hiring pipeline, and the main application view screen, and back. This consumes valuable clicks and precious seconds of time - especially when you have hundreds of applicants for a job.
We needed a way to allow our users to quickly step between job applications without the constant screen switching. We also didn’t want to clutter up the screen real estate too much. This was a tough problem to solve. But we had some good UX people on the team, and I wanted all of us to brainstorm and learn how we could achieve this end goal.
Now, currently on the employee view screen in HR Partner, we have this little pop up widget that allows you to skip forwards or backwards to the next 1 or 2 employees quickly without having to go back to the employee list.
Our immediate decision was to perhaps build something very similar in the Applicants view screen as well - to allow the user to jump ahead or back one or two applicants at a time. But then we though that it could be impractical, as applicants weren’t really sorted in any order, and there could be too many times when the user needed to jump from the top to the bottom of the list.
So back to the drawing board we went. We needed something that could be obvious and ‘there’ when needed, and out of sight when not needed.
Solution: We decided to build a sidebar popout widget that the user could call up when needed.
That’s it. The end result was one tiny little icon that is SO easy to miss (which is why he have that popup appearing when our users first go to this screen). An infinitesimal change, but one that can have a big impact when clicked.
You see, clicking the icon slides out a narrow (around 200 pixel wide) sidebar window which shows all applicants who are in the current stage of the job pipeline as well.
Clicking on any candidate name will open up the same Application details window, where you can see their answers to the application form, read their resumes, check their interviews and email history and fill in the scorecards and leave comments. AND - it leaves the sidebar open while doing so, so you quickly jump from candidate to candidate without interruption.
While working on this widget, and based on our customer feedback and even our own experience with using our Recruitment module to hire internal team members, I remember that I was often circulating across 4 or 5 applicants, especially towards the tail end of the recruiting process, when we were trying to narrow down our selection to more suitable people we wanted to shortlist. I recall that as being quite tedious when I had to jump back to the list of 100 odd candidates and try and remember who our top picks were.
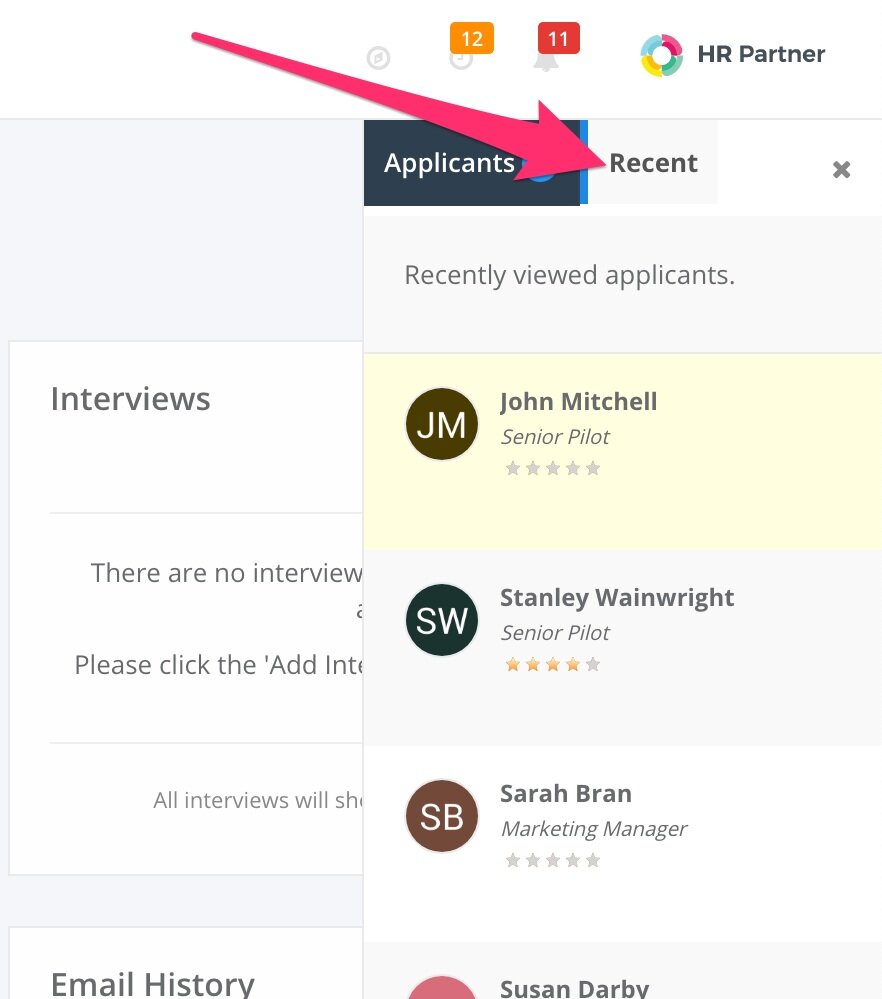
So we decided to include a ‘Recent’ tab to the sidebar, which shows you the last 10 candidates that were looked at. Now we can use this tab to quickly cycle between those last few candidates when discussing with the team.
Here is the new sidebar widget working how we expect it to. Doesn’t this look easier than the earlier video with all that back and forth??
Lastly, another common complaint about the Application view screen was the fact that in 90% of instances, the user would want to change the ‘Stage’ that the candidate was at while reading that screen. For example, they might want to move the candidate from the ‘Applied’ stage to the ‘Interview’ stage based on their suitability.
They could certainly do that now, however, it required changing the pull down menu, then scrolling down to the bottom of the application form and clicking ‘Save’. People were often forgetting to click ‘Save’ when they got distracted by the myriad of other information on that screen.
So we decided to introduce an unobtrusive ‘auto save’ whenever that drop down was changed. It ran instantly, in the background, and just popped up a discreet little ‘Saved!’ notification for a few seconds before disappearing again.
Once again, we haven’t changed anything on screen, as our users were completely used to navigating around. We simple introduced quiet background behaviour to do the heavy lifting for them.
I guess that is one of the learning points for me, especially. Good design doesn’t mean throwing out the baby with the bathwater or making drastic changes. It is about minimising the ‘surprise factor’ for the user, but still letting them choose how they want to work and get out of their way when we have to.
It is early days yet, but I think we have gotten close with the excellent work the team have done on this.